¡ANTES DE COMENZAR!
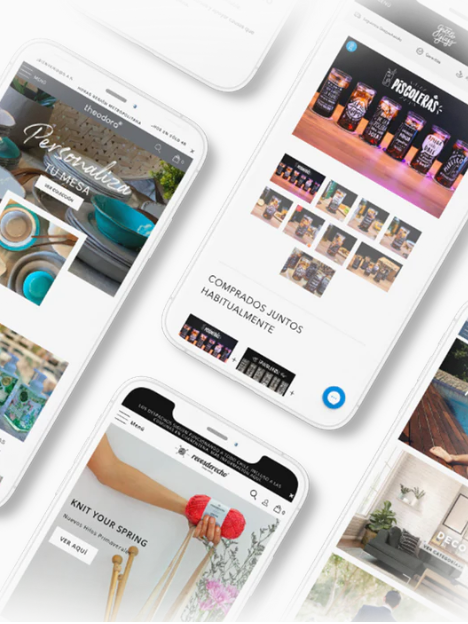
Las imágenes son una parte fundamental del e-commerce. Nos encontramos dentro de un espacio en el que las fotografías son el primer medio en el que los clientes pueden verificar la información que les entregamos. Pero las imágenes de producto no son lo único que es relevante, tanto las imágenes del home que los lleva a ellas, al igual que las imágenes de redes sociales que dirigen al sitio cumplen un rol crítico. Crear gráficas adecuadas no solo comunican estándares de calidad, sino que gatillan emociones, inician conversaciones y retienen interés.
Antes de hablar de medidas en necesario que tengamos claros cuales son los parámetros de las imágenes digitales, ¿En qué nos tenemos que fijar?
-
Tamaño
La unidad de medida en el espacio digital corresponde a pixeles, hablamos de tantos pixeles de ancho por tantos de alto. Esto se debe a que las imágenes se visualizarán en distintos dispositivos (computadores, celulares, tablets, etc), causando que su tamaño en percepción se modifique. Es por ello que hablar de a cuántos pixeles esta construida la imagen es una forma más concreta de medirla.
-
Resolución
La resolución de una imagen depende de la cantidad de pixeles por unidad de longitud. Esto hace referencia a cómo se transformaría la imagen si tomará dimensiones físicas (tradicionalmente pensado en pulgadas). En otras palabras, a mayor cantidad de pixeles por pulgada, más detalles se pueden capturar, por ende, la imagen se ve más definida. Es por ello que las personas hablamos de “calidad”, refiriéndonos a sí se alcanzan a ver los pixeles de la imagen o no, pero la forma correcta de entenderlo es que si una imagen posee mala resolución se debe a la falta de pixeles para crear detalles.
-
Peso
Con ello nos referimos al tamaño del archivo, cuanta memoria consume para almacenarse, el cual se mide con bytes. El peso ideal es alrededor de 300KB, pero en Shopify puedes subir hasta 1MB sin problemas.
A continuación, te enseñaremos las medidas básicas que debes manejar para mantener tus imágenes y gráficas en tamaños adecuados para tu sitio. Recuerda trabajarlas en pixeles con 300 de resolución (dpi) y exportar/guardar para web. Si buscas un tutorial paso a paso puedes aprender a como guardar tus fotos de producto utilizando Photoshop haciendo click aquí.
¡COMENCEMOS!
1. BANNERS
Cuando se trabajan imágenes que se despliegan de lado a lado en toda la pantalla su ancho siempre será 2000px. Por el otro lado, su alto dependerá de cuanto espacio quieres que abarque la imagen, lo cual puede ir aproximadamente de 600px a 800px. 2. COLECCIONES
2. COLECCIONES
Las imágenes para promocionar colecciones pueden variar su ancho dependiendo de cuantas se ubican lado a lado. Si la imagen llega a la mitad de la pantalla, utiliza su ancho en 1000px. En el caso de que sean más de dos columnas trabaja las imágenes en un mínimo de 800px. El alto de las imágenes queda libre al estilo que se busca, puedes utilizar la misma medida para tener imágenes cuadradas o variar alrededor de 200px por imágenes más verticales u horizontales.
 3. FOTO DE PRODUCTO
3. FOTO DE PRODUCTO
La medida ideal es un formato cuadrado de 1000px. Si prefieres imágenes más alargadas es cosa de sumar alrededor de 200px al ancho o alto respectivamente.

4. INSTAGRAM
La medida recomendada para esta plataforma son imágenes cuadradas de 1080px. Puedes utilizar esta misma medida para la publicidad en Instagram como en Facebook.

¡OJO! Estas son recomendaciones y no reglas estrictas. Si buscas diseños poco tradicionales y te atreves a jugar con formatos experimentales o editoriales recuerda siempre revisar como se despliegan en los distintos formatos de dispositivos.
INFORMACIÓN RECOLECTADA DE:
- https://jotabarros.com/aprende-fotografia-tamano-imagen-resolucion-tamano-fisico/
- https://www.cevagraf.coop/blog/imagen-digital-tamano-resolucion/












81 comentarios
http://slkjfdf.net/ – Thihovof Ejixeq lpr.fqcs.haciendola.com.sqx.ei http://slkjfdf.net/
http://slkjfdf.net/ – Ifoitab Enaolicew yzz.onzv.haciendola.com.lbx.xn http://slkjfdf.net/
http://slkjfdf.net/ – Jebukic Epoxusid wzo.euyw.haciendola.com.ngs.ky http://slkjfdf.net/
http://slkjfdf.net/ – Ejipulit Uxansia wqy.tgkf.haciendola.com.qzj.bk http://slkjfdf.net/
http://slkjfdf.net/ – Idunivozo Eziwawase ppr.pbrs.haciendola.com.sod.nv http://slkjfdf.net/