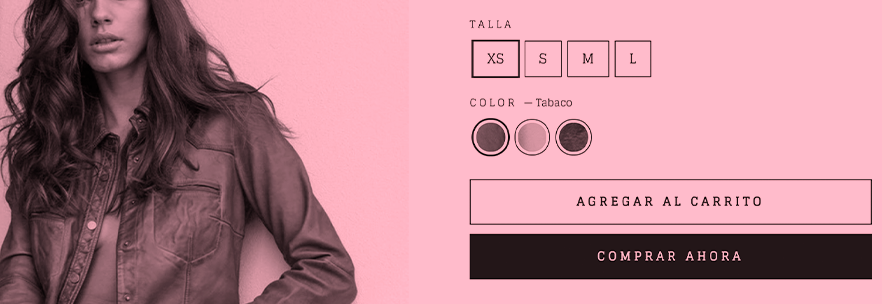
ANTES DE COMENZAR… ¿QUÉ SON LOS “COLOR SWATCHES”?
Estas son las pelotitas de colores que vemos cuando hay opciones de color en un producto. Utilizar estas imágenes para los colores en lugar de un simple desplegable permite comunicar de forma más verídica la tonalidad del color del producto.

La posibilidad de usar esta funcionalidad depende de la plantilla que estés utilizando. Lo más recomendable es que revises la documentación que poseen los desarrolladores de tu plantilla en su sitio web.
De todas formas, varias de las plantillas que la poseen esta herramienta se editan de forma similar. A continuación, te enseñaremos como puedes agregarlos para las plantillas:
- Turbo
- Impulse
- Symmetry
- Otras
¡COMENCEMOS!
1. CREA TUS VARIANTES
Primero que todo, tienes que fijarte bien en los nombres que les asignas a las variantes. Solo puede existir una imagen por nombre, esto quiere decir que a la variante de nombre “rojo” solo se le podrá asignarse una imagen. Si trabajas distintas tonalidades de rojo, será necesario colocarle un nombre particular a cada una de estas. Por ejemplo, “rojo carmín”, “rojo oscuro”, “rojo ladrillo”, etc.

2. PREPARA LAS IMÁGENES
Una vez que las variantes de color en tus productos estén nombradas correctamente, debemos crear las imágenes. Para esto, abriremos una nueva mesa de trabajo en Photoshop. La configuraremos de 50 x 50 px.
Este es un formato súper reducido ya que las swatches en si son súper pequeñas en el sitio, por lo que no es necesario que tengan un tamaño mayor.

Cuando tengas tu mesa de trabajo lista, haremos doble click sobre el cuadrado de color al final de la columna de herramientas a la izquierda.
Esto hará que se abra un pop up que nos entregará un selector de color. Una vez que tengas el color que deseas agregar, oprime sobre el botón “ok”.

El pop up se cerrará, pero el color estará seleccionado.
Lo que haremos a continuación es escoger nuevamente una herramienta de la columna izquierda. Esta vez usaremos el icono del cuadrado. Crea esta figura sobre nuestra mesa de trabajo con click mantenido y aparecerá con el color que hemos escogido.

Ahora que nuestra mesa de trabajo tiene el color que necesitamos para el swatch, debemos guardar la imagen. En la barra superior, dirígete a archivo>exportar>guardar para web.


Se abrirá un pop up en el que nos tenemos que fijar que el formato seleccionado sea en .png y daremos “guardar” en la parte inferior.

Seguido aparecerá otra ventana en donde nos pide nombrar el archivo. Debes utilizar el mismo nombre de la variante en el producto, solo usando minúsculas. En el caso de que el nombre involucre más de una palabra deben separarse por guiones (-).

¡OJO! Esta herramienta no solo nos permite usar colores planos, podemos incluso usar una imagen en el caso que corresponda a un estampado o material con textura particular. Para ello solo debes arrastrar la foto del producto a la mesa de trabajo, jugar con el tamaño y posición de la foto para que nuestra mesa de trabajo abarque correctamente la textura que queremos capturar. Es probable que la imagen se vea pixelada debido a que la mesa de trabajo es pequeña, no te preocupes, ¡se verá bien en el sitio!

3. CARGA LAS IMÁGENES A SHOPIFY
Ahora que ya tenemos nuestras imágenes para los swatches, nos dirigiremos al código de la plantilla a la cual queremos agregar esta funcionalidad.
Dentro del código, en la segunda columna a la izquierda, vemos diferentes carpetas que despliegan secciones.
Seleccionaremos la carpeta “Assets” y justo bajo él, aparecerá la opción “agregar un nuevo asset”.


Al hacer click sobre él, se abrirá un pop up que te permite subir nuevos recursos. Oprime sobre “Seleccionar archivo” y comienza a subir una por una las imágenes .png que creamos anteriormente.

Podrás ver que se irán agregando una por una dentro de esta carpeta. Cuando hayas subido todas, selecciona “personalizar tema” en la esquina superior derecha. Esto te llevara al editor de la plantilla.

4. ACTIVA LOS SWATCHES
Dentro del editor de la plantilla, dirígete a la página de cualquier producto y revisa las opciones de edición que parecen en la columna de la izquierda.
Encuentra la opción para activar “color swatches”, y luego guarda. Ahora aparecerán los recuadros (o pelotitas) de color rellenadas. ¡COLOR SWATCHES AGREGADAS!


En el futuro, si creas nuevas variantes de color, es cosa de agregar nuevamente en los “assets” las imágenes de estos colores. Si alguna no funciona, revisa que los nombres estén bien escritos y que el archivo sea .png
¡OJO! Sabemos que esta herramienta posee varios pasos e involucra ingresar al código, ¡pero no tengas miedo! Sigue los pasos con cuidado y sabemos que podrás lograrlo. Para ser precavidos, siempre crea una copia de la plantilla antes de editar el código, de esta forma tendrás un respaldo.
Mucha suerte y éxito! 🔥🔥🔥












6 comentarios
Gracias, como puedo colocar la variante color en cada producto en la vista de la colección?
http://mmm.com.ua/
Muchas gracias!! Llevaba horas buscando esta información y lo explicas muy bien!! Solamente tengo la duda si aplica para cualquier plantilla, ya que las que mencionas, me parece son las que pagas, cierto? para las plantillas que son gratis, se puede hacer?
Muchas gracias!
HiPStajFIVRAczr
oSrQqIhCf