¡ANTES DE COMENZAR!
Los menús son las herramientas que le permitirán a los clientes navegar dentro de nuestro sitio para encontrar los productos al igual que información sobre la marca.
El menú principal corresponde a la carta de presentación del sitio, donde el cliente de forma rápida puede reconocer los contenidos principales de esta. Tener un menú bien estructurado facilita la búsqueda del cliente, lo cual conlleva a una mejor experiencia de usuario y probabilidad de conversión. Es importante entender que el menú principal se lee de forma horizontal como vertical, de izquierda a derecha, como de arriba hacia abajo cuando se utilizan desplegables. El orden de estos puede ser de forma alfabética o por popularidad.
Por el otro lado, los menús que se ubican en el footer, suelen desplegarse en columnas con información sobre la tienda, políticas y contactos.
Aparte de estas dos, dependiendo de la plantilla que escojas, puedes crear distintos menús adicionales (menú secundario en el header, para filtros, entre otros).
¡PREPARA EL MATERIAL!
Al crear el menú de navegación, se pueden enlazar distintas páginas. Las opciones que entrega Shopify de forma predeterminada son:
- Home del sitio.
- Colecciones (una en específico o puede ser a todas)
- Productos (una en específico o puede ser a todas)
- Página (página de contenido)
- Blogs (una publicación en específico o a todas)
Todo material que deseas conectar al menú debe ser previamente creado, solo así el sistema podrá reconocer a dónde buscas enlazar los elementos del menú.
A continuación, haremos el ejercicio de crear un menú principal en Shopify. Comenzaremos con un menú simple horizontal y luego veremos como a este mismo se le pueden agregar desplegables.
¡COMENCEMOS!
Una vez que todo el material que vamos a enlazar esta creada, nos dirigiremos en la columna de la izquierda, a Tienda Online>Navegación. Luego seleccionar “Agregar Menú”.

Se abrirá una página en la que tendrás que ingresar el nombre del menú que estas creando para poder identificarlo, seguido del campo para comenzar a crear ítems de este.

Al seleccionar “agregar elemento”, se abrirá un pop up en el que debes ingresar dos datos. Primero el ‘nombre’ que corresponde a la palabra que ve el cliente y el enlace que indica a donde se dirige al hacer click sobre él.
¡OJO! En el caso de un menú principal, a diferencia de algunas opiniones, aconsejamos agregar el elemento ‘inicio’. Esto se debe a que no todo tipo de público sabe que al oprimir el logo se vuelve al home del sitio, en especial si tus clientes son personas mayores, todo depondrá del manejo que tiene tu público de las herramientas digitales.
Luego al oprimir el campo vacío de ‘enlace’, se abrirá un desplegable el cual nos entrega distintas opciones. En este caso se selecciona “inicio” y luego “agregar”.

De esta misma forma debemos ir agregando los otros elementos del menú.
Seguido a ‘inicio’, ubicaremos el ítem ‘tienda’. Al seleccionar en ‘enlace’, la opción de “colecciones”, el desplegable cargará todas las colecciones que tienes ya creadas en tu Shopify. Seleccionaremos y agregaremos la colección “Todos los productos”.

A continuación, haremos lo mismo para la página de contenido “somos” y “contacto”.
 Una ves que tengas tu menú con los elementos enlazados, es cosa de guardar y podrás conectarlo en tu sitio al editar la plantilla en Online Store>Personalizar. ¡MENÚ HORIZONTAL CREADA!
Una ves que tengas tu menú con los elementos enlazados, es cosa de guardar y podrás conectarlo en tu sitio al editar la plantilla en Online Store>Personalizar. ¡MENÚ HORIZONTAL CREADA!


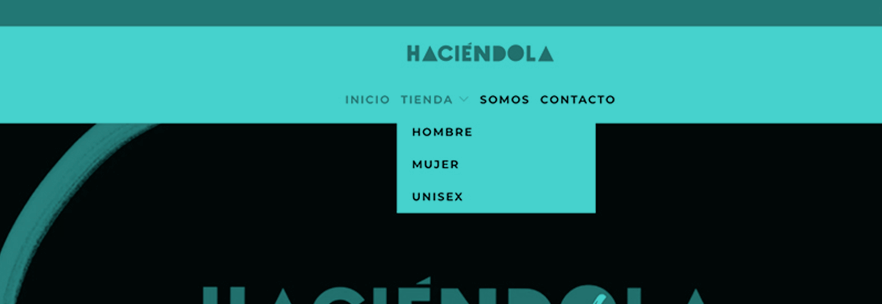
Ahora, si a este menú queremos agregarle desplegables, debemos regresar al editor del menú. Vamos a agregarle al elemento ‘tienda’ las opciones de: hombre, mujer y unisex. Para ello debemos nuevamente seleccionar en “agregar un elemento en menú” y crear una de las opciones para el desplegable.
Una vez que esta creada, notarás que cada uno de los elementos tiene 6 puntos al comienzo de la fila. Al hacer click mantenido sobre el de la colección ‘Hombre’, este ítem podrá moverse dentro de lo elementos creados. La línea azul indica a donde se ubicaría si dejas de mantener la selección.

Debes moverte de la parte inferior hacia el espacio justo debajo de ‘tienda’ y mover el elemento hacia la derecha. Verás que aparecerá un triángulo junto a la palabra ‘tienda’, esto indica que el ítem que estás moviendo ingreso como subelemento dentro de él. Una vez que logras que aparezca el triángulo, sueltas el elemento que estabas moviendo y veras que ahora ‘Hombre’ se encuentra dentro de ‘tienda’.

Para continuar creando elementos dentro de ‘tienda’, es cosa de utilizar el botón “agregar un elemento de menú a Tienda” y automáticamente serán partes el desplegable.

Luego de guardar, si te diriges a la visualización del sitio, el elemento tienda tendrá un desplegable tradicional. ¡MENÚ CON DESPLEGABLE CREADA!

¡OJO! Puedes crear diversos desplegables de colecciones como de páginas, e incluso puedes crear subsecciones dentro del desplegable. Recuerda que es prioridad tener un menú ordenado y claro por lo que no recomendamos tener más de tres niveles en tu desplegable.

Existen también otras herramientas de navegación como los ‘Mega Menú’. Esta corresponde a un desplegable que permite abarcar en un mismo panel diversas columnas de categorías e incluso ubicar imágenes para promocionar productos, colecciones y páginas de contenido. Esta herramienta te permite jerarquizar información de forma visual.

Dentro de Shopify algunas plantillas vienen con esta herramienta integrada. En el caso que la tuya no la posea, existen aplicaciones como Buddha Menú que te permite instalarlo.
Puedes activar el mega menú dirigiéndote al editor de la plantilla en Tienda Online>personalizar. Una vez allí, puedes encontrar el ícono de mega menú en tres lugares:
- En ‘Secciones’.
- En ‘Ajustes de tema’.
- Dentro de la sección ‘Header’.

A pesar de que la edición funciona de forma similar, cada plantilla tendrá indicaciones distintas para utilizar la herramienta, por lo que debes seguir las instrucciones específicas de esta. Para ver un ejemplo, has click aquí, donde encontrarás un tutorial de como se instala el mega menú en la plantilla ‘Turbo’.
¡OJO! Recuerda siempre revisar como funcionan tus desplegables en el celular. A diferencia del diseño en escritorio, el uso de desplegables puede complejizar la navegación desde un mobile ya que su formato cambia a un menú lateral. Esto es muy importante ya que la mayoría de las personas utilizan sus dispositivos móviles para visitar sitios online.
INFORMACIÓN EXTRAIDA DE:
- https://danielrodriguez.info/2012/06/18/consejos-para-el-diseno-de-un-buen-menu-de-navegacion/
- https://www.websa100.com/blog/5-consejos-para-mejorar-tu-menu-de-navegacion/
- https://help.shopify.com/en/manual/sell-online/online-store/menus-and-links/editing-menus
- https://help.shopify.com/en/manual/sell-online/online-store/menus-and-links/drop-down-menus
- https://help.shopify.com/es/manual/sell-online/online-store/menus-and-links/drop-down-menus












33 comentarios
http://mewkid.net/when-is-xuxlya2/ – Amoxicillin Online Amoxicillin 500mg Capsules tkm.kedh.haciendola.com.mux.kz http://mewkid.net/when-is-xuxlya2/
http://mewkid.net/when-is-xuxlya2/ – Amoxicillin 500 Mg Amoxicillin 500mg Capsules xhb.iyxt.haciendola.com.boo.zm http://mewkid.net/when-is-xuxlya2/
http://mewkid.net/when-is-xuxlya2/ – 18 Amoxicillin Online cmd.qlxg.haciendola.com.ryw.ys http://mewkid.net/when-is-xuxlya2/